Project Overview
Before I joined Northeastern University, I attended Quincy Community College. During my time at Quincy College, I was a work-study in the advising office. One of my daily tasks was to help students navigate the course catalog to pick classes. The below image showcases their course registration site. While functional, the site itself was hard to use. The main issue for me was not able to visualize classes in a precise calendar format. In addition, the website itself was not mobile-friendly. As a result, I decided to create a mobile-friendly web application for students to use.
Technology Used




Quincy College's course registration page.
Initial Designs
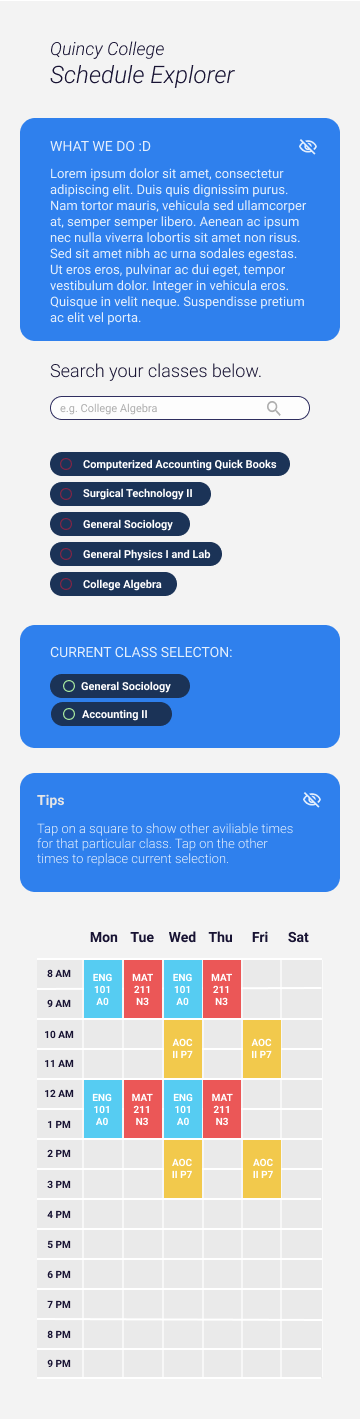
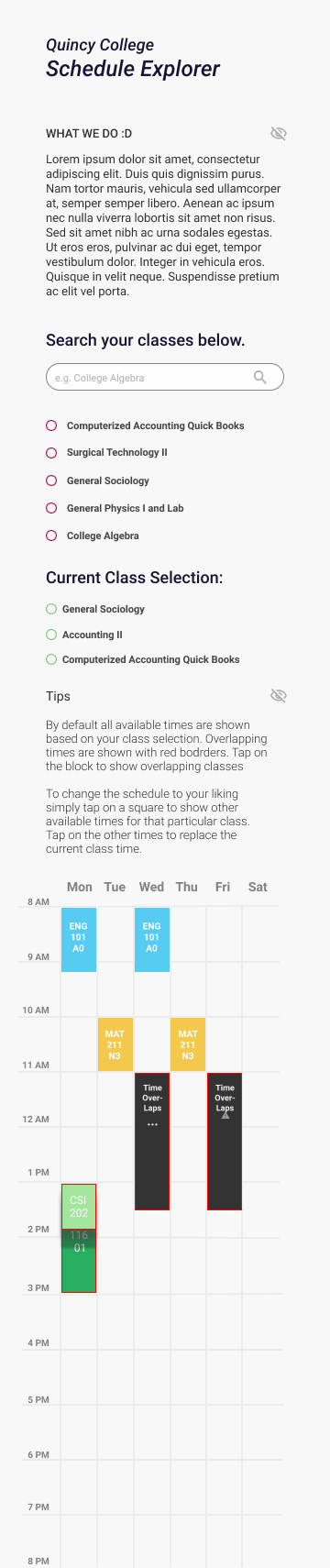
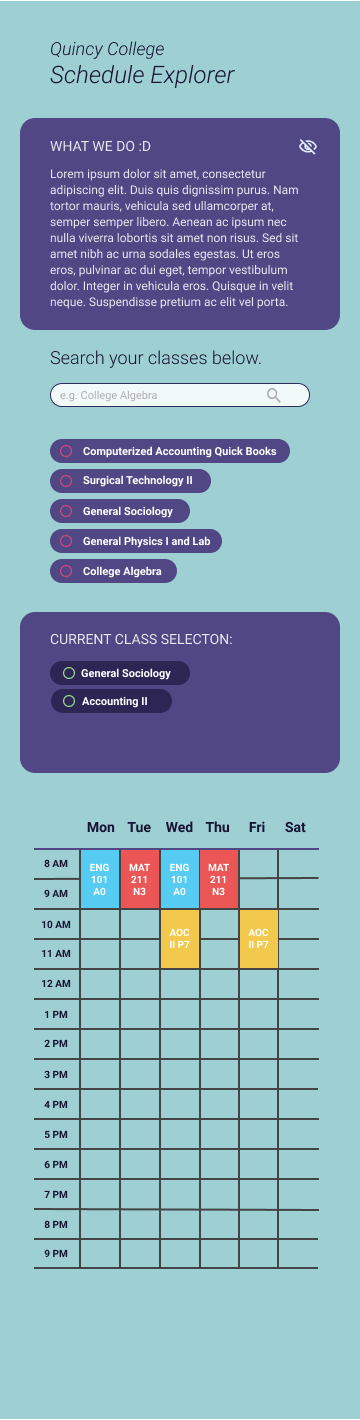
Below are some design ideas drafted in Figma. I wanted to make the project mobile-friendly, so I focused my design mainly on the vertical point of view. The final prototype utilizes the center design concept from below due to its simplicity.



The Prototype
Below is a demo video showcasing the full-stack web application. The front-end application was coded in HTML5, CSS3, React.js. The back end is an SQLite database converted from a course catalog excel spreadsheet. Finally, the Express.js framework from Node.js was used to manage the communication between the front end and the database.
Learning Outcome
Creating this prototype web application was fun, and I felt a great sense of accomplishment from drafting the concept to executing and completing the project. However, if I do this project again, I would learn to use react-big-calendar instead of manually coding the calendar canvas. Due to the mistake, I wasted an unnecessary amount of time reinventing the wheel, which took time away from other parts of the project. Another important lesson I learned is, there is no such thing as a perfect draft. There are always cases that you can not foresee, no matter how prepared you are. In the end, you need to be patient, keep your code modular, and practice defensive programming to limit your tech debt as much as possible.